by Marc Scholten, 14.07.2021
In the IHP framework we have one feature that typically looks like dark magic to people coming from other frameworks: Auto Refresh ✨. Ever wanted to display real-time data in your web application, but found WebSockets too much of a hassle? Add a single keyword in your IHP controller, and you are all set.
Auto Refresh offers a way to re-render the HTML views of your application when the underlying data changes, as long as the page is still open inside the user’s browser window. Auto Refresh replaces manually polling for status updates or complicated Websocket code.
Without any manual work we can have e.g. live updating dashboards, chat message views that automatically display new messages when they arrive, or news feeds that automatically display new activities.
If you have a react.js background, you can think of an Auto Refresh view as a react component where the state is the actual backend PostgreSQL database. Whenever the database state changes, the view is re-rendered. Like a normal react component. The only major difference in our approach is that all the rendering is happening on the server side. So you have access to all your application code.
Real-world example: IHP Cloud
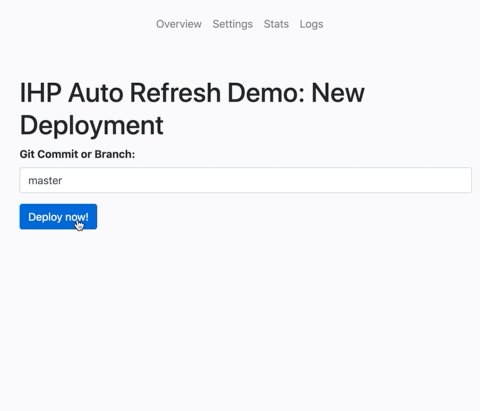
IHP Cloud is a deployment platform for IHP applications. After clicking on the “Deploy now” button, the user is redirected to a deployment status page. Similar to GitHub actions you can see the current status of the deployment and all the logs. Once the deployment is finished, the status turns green.
Before IHP Auto Refresh was invented, this page was implemented using a manual ajax polling every 1 second. This was very error prone and polling too fast sometimes caused the CPU coolers to turn on.
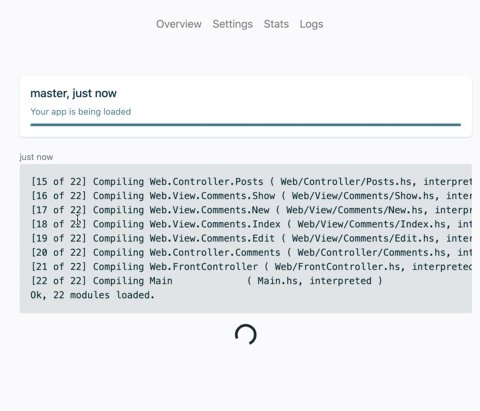
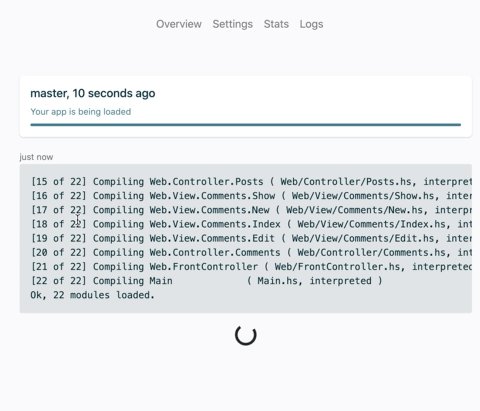
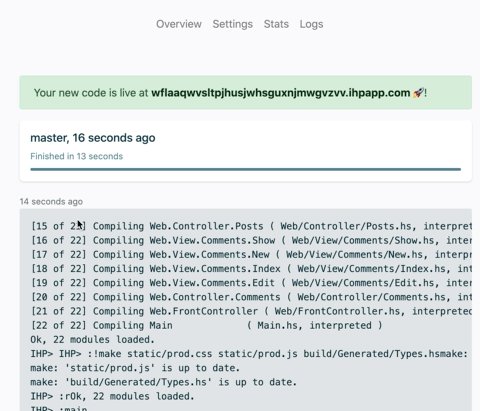
Here’s how it looks now with Auto Refresh:

The progress bar, logs and the deployment status is automatically updated without any app-specific javascript. Whenever the deployment progresses, the IHP server pushes an updated view to the browser.
Auto Refresh can be activated for any IHP controller action by adding a single autoRefresh keyword in front of the action.
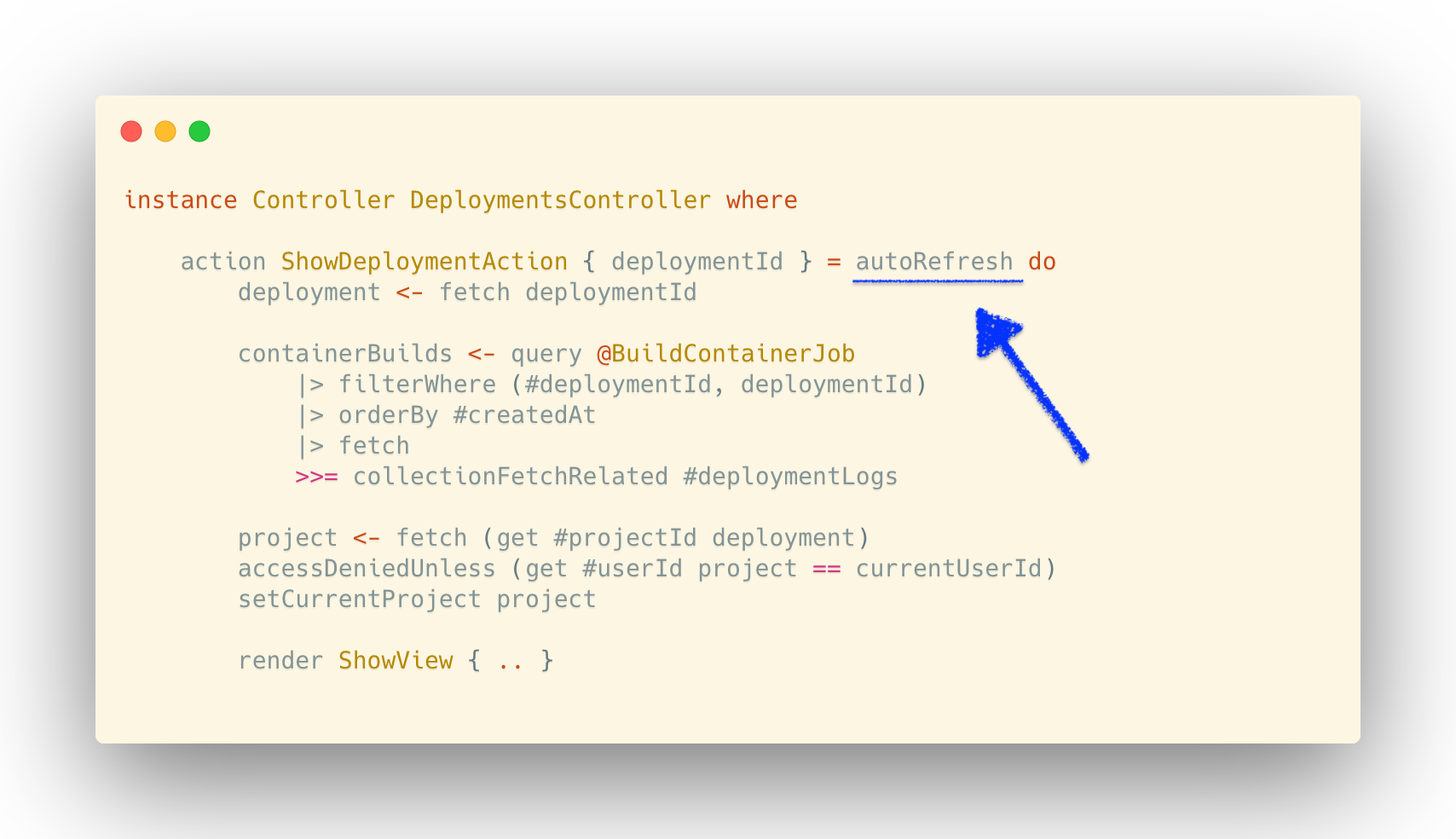
Here’s the code of the above deployment status view:

You can see that there’s an autoRefresh keyword in front of the “do” in the first line of the action. This enables auto refresh. This single keyword is all it needs for IHP auto refresh to get going.
If we would remove the autoRefresh keyword, we would need to manually refresh the page all the time to see the latest deployment status.
Let’s take a look at what IHP’s autoRefresh keyword does.
IHP Auto Refresh: Technical Overview
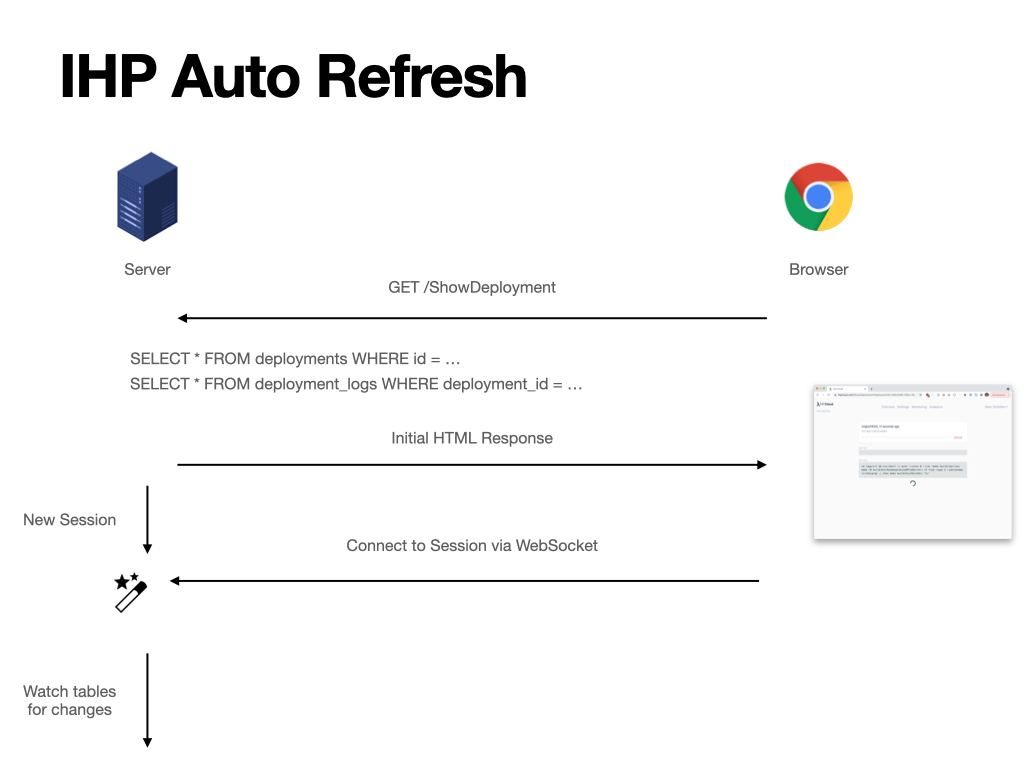
When we first load a page like the deployment status page above, the autoRefresh keyword activates IHP Auto Refresh for this action. Once activated it starts tracking all SQL queries the controller action is running against the database. It inspects the SELECT * FROM … queries and keeps track of all the tables that have been used.
After the page is initially rendered on the browser, a small JavaScript function provided by IHP will connect back to the Server using a WebSocket connection.

When the WebSocket connection is established, IHP starts watching the tables your action has been using for changes.
In our example view from above, it starts watching on the deployments and deployment_logs tables, as these have been used for rendering the initial deployment status page.

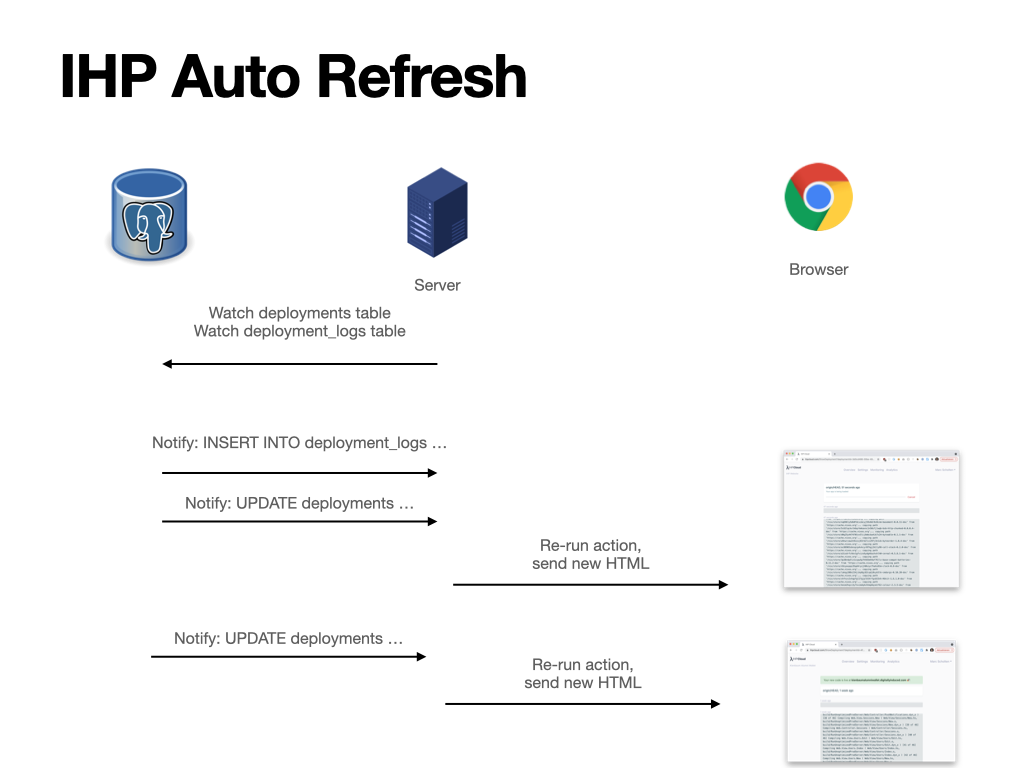
Now a job worker starts working on the deployment. It will insert new log lines into the deployment_logs table and at the end update the deployments table to mark the deployment status as completed.
Whenever IHP auto refresh is notified about a table change via pg_notify, it will re-run the action on the server-side. When the generated HTML looks different than the HTML generated on the initial page load, it will send the new HTML to the browser using the WebSocket connection.
Whenever the JavaScript on the browser-side receives new HTML, it will update the current page using a DOM-diff approach (using morphdom). So only DOM nodes that have actually changed between the initial page load and the updated HTML will be updated.
All of this happens behind the scenes.
Summing things up:
Auto Refresh is a very handy tool to make “live” views that always display the latest data. It can replace most needs for manual ajax polling or complicated WebSocket update code. Because it’s so quick to set up, you typically end up using auto refresh in places where you otherwise wouldn’t add any auto-update logic, when you’d have to manually write it.
If you're new to IHP, check out the demo video 📺.
You can learn more about IHP Auto Refresh in the documentation 📚.